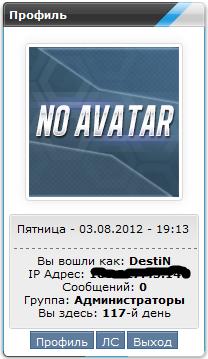
Главная » 2013 Березень 3 » Мини профиль для Ucoz
17:36 Мини профиль для Ucoz | |
 1. Создайте блок в режими вкл конструктора. 2. Вставьте код в содержимое блока. Код <style> .yellow-yarik-profile-main {border: 1px solid #d1d1d1;border-radius:3px;text-align:center;} .yellow-yarik-profile-main-sup {background-image:url(http://bambun.ru/images/yellow-profile-bg.png);height:111px;border: 1px solid #f1f1f1;border-radius:3px;} .yellow-yarik-profile-date {color:#d0b609;text-shadow: 1px 1px 1px #efefef;} .yellow-yarik-profile-date span {color:#636363;font-weight:bold;} .eMessagenagan a img, .eMessagenagan img {padding:3px !important;background:#ffffff; border:1px solid#dbdbdb !important;border-radius:4px; -moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;} a img {border:0px;} </style> <?if($USER_LOGGED_IN$)?> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <tr> <td align="center" ><br><div class="eMessagenagan"><?if($USER_AVATAR_URL$)?> <img title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"> <?else?><?if($USER_LOGGED_IN$)?><img title="$USERNAME$" src="http://bambun.ru/images/1gui.png" border="0"><?endif?><?endif?> </div> <br> <div class="yellow-yarik-profile-main"> <div class="yellow-yarik-profile-main-sup"> <div align="left" class="eText"> $WDAY$ - <span>$DATE$</span> - $TIME$</div> <hr>Вы вошли как: <strong>$USERNAME$</strong> <br>IP Адрес: <strong>$IP_ADDRESS$</strong> <br>Сообщений: <strong>$UNREAD_PM$</strong> <br>Группа: <strong>$USER_GROUP$</strong> <br>Вы здесь: <strong>$USER_REG_DAYS$</strong>-й день </div> </div> </div> <div align="center" > <input class="buttonprofile" onclick="document.location.href='/index/8'; return false;" value="Профиль" type="button"><input class="buttonprofile" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="ЛС" type="button"><input class="buttonprofile" onclick="document.location.href='/index/10'; return false;" value="Выход" type="button"> </div> <?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif?> <script language=javascript type=text/javascript> function openOnClick(client_type) { if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); } </script> </div> </table><?else?> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> </tr> <tr><script type="text/javascript" src="http://camadmin.ru/earch.js"></script> <td align="center" class="eMessagenagan"><img title="$USERNAME$" src="http://bambun.ru/images/1gui.png" border="0"></td> </tr> <tr> <tr> <tr> <td align="center">$LOGIN_FORM$</td> </tr> </table><?endif?> | |
|
| |
| Всего комментариев: 0 | |